如何查看页面元素样式在哪里控制
标签:设计与代码
更新:2023-10-19
来源:图蓝一点
本文简述F12开发者工具的使用方法
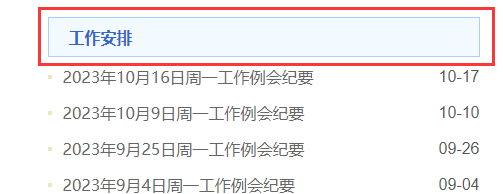
比如我们想知道网页中这个标题栏的样式是哪个css控制,可以在浏览器的节目按F12,激活开发者选项的窗口

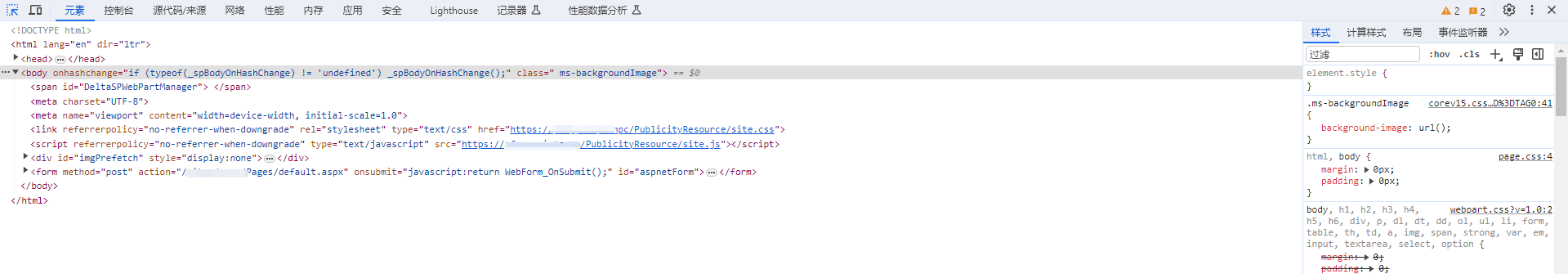
点击F12后,我们可以看到弹出下面的窗口

首先点击第一个按钮,鼠标会变成选取状态,然后点击我们想要查看的元素
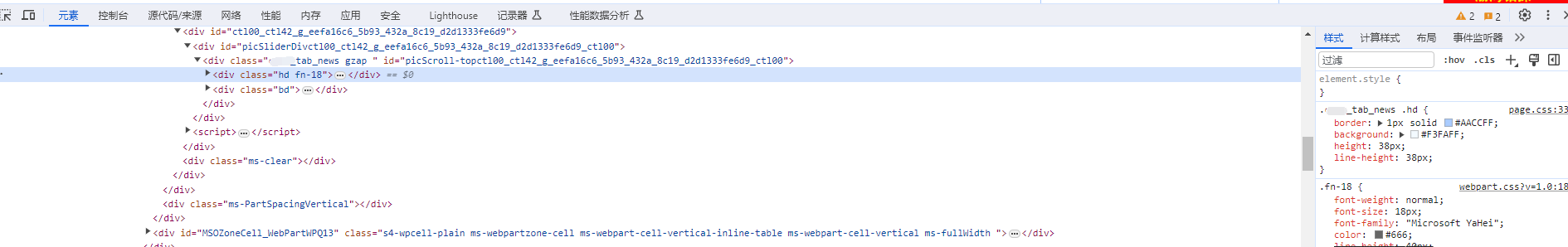
在元素的窗口,就会定位到该段代码,右侧的样式窗口会显示出这个元素(div)所作用的css,按层叠样式的规则最近作用的排在上面。

右侧窗口样式一栏中,显示class的名字、样式和所在的位置,鼠标指向改位置,可以看到css文件的详细地址。我们就可以直接在该位置找到了。我们可以在窗口中直接修改对应的样式,比如高度、宽度、背景色等等,都可以改,也可以增加新的样式,并直接显示在页面里,方便我们调试。当然这并不会保存下来,只是方便我们调试看效果。
